ここで言うソーシャル系ボタンとは
- Google+
- はてなブックマーク
僕がいま使用しているテンプレートと相性が悪いのか、Bloggerで設定しても反映されません。
(ていうかバグやろ…(怒))
なので、他のサイトを参考に設置してみました。
今回のバグ起因でBloggerについてのエントリが連続してしまうのは正直 不本意ですが、面倒くさかったので書いておきます。
このエントリの目次
- 普通の設定方法
- 貼り付けるコード
- Bloggerに貼り付ける
- さいごに
1.普通の設定方法
Bloggerにソーシャル系のボタンについての設定があるので、おそらく普通はそれで設置できるんだと思います。簡単に手順だけ書くと…
- Bloggerの設定画面の「レイアウト」にいく
- 「ブログの投稿」ボックスの「編集」ボタンをクリック
- 「ブログの投稿の設定」が別ウィンドウで開く
- 「[共有] ボタンを表示する」にチェックを入れる
- ドラッグアンドドロップでモジュールの位置を設定
- 「保存」ボタンを押して完了
これで設定してるはずなのに、当ブログには反映されてませんでした。
なので、直接HTMLを編集して設置しました。
2.貼り付けるコード
以下をコピペ。<div style='margin: 4px 0px 0px 0px;'>
<ul>
<!-- Twitter -->
<li style='display:inline-block; list-style-type: none;'>
<a class='twitter-share-button' data-count='horizontal' data-lang='ja' expr:data-text='data:post.title + " : " + data:title' expr:data-url='data:post.url' href='http://twitter.com/share'>Tweet</a>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</li>
<!-- Facebook -->
<li style='display:inline-block; list-style-type: none;'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:180px; height:21px;'/>
</li>
<!-- Google plus -->
<li style='display:inline-block; list-style-type: none;'>
<g:plusone expr:href='data:post.url' height='20' size='medium'/>
</li>
<!-- Hatena bookmark -->
<li style='display:inline-block; list-style-type: none;'>
<a class='hatena-bookmark-button' data-hatena-bookmark-layout='standard' expr:data-hatena-bookmark-title='data:post.title + " : " + data:title' expr:href='"http://b.hatena.ne.jp/entry/" + data:post.url' title='このエントリーをはてなブックマークに追加'><img alt='このエントリーをはてなブックマークに追加' height='20' src='http://b.st-hatena.com/images/entry-button/button-only.gif' style='border: none;'/></a>
<b:if cond='data:post.isFirstPost'>
<script async='async' charset='utf-8' src='http://b.st-hatena.com/js/bookmark_button.js' type='text/javascript'/>
</b:if>
</li>
</ul>
</div>
3.Bloggerに貼り付ける
まずHTMLエディタを表示する
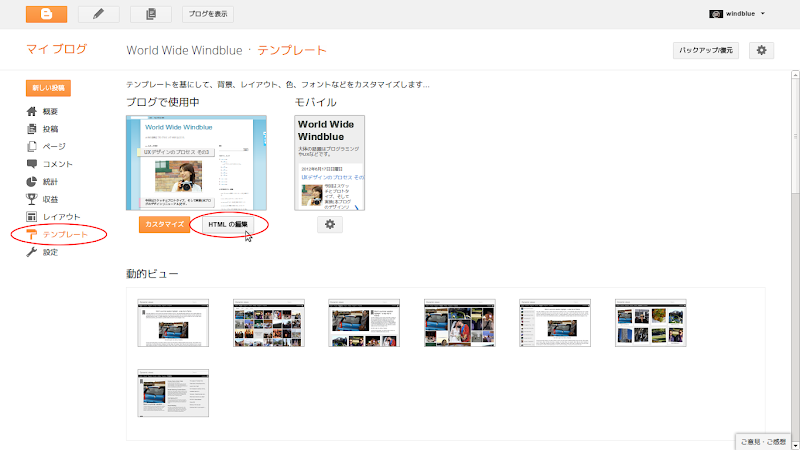
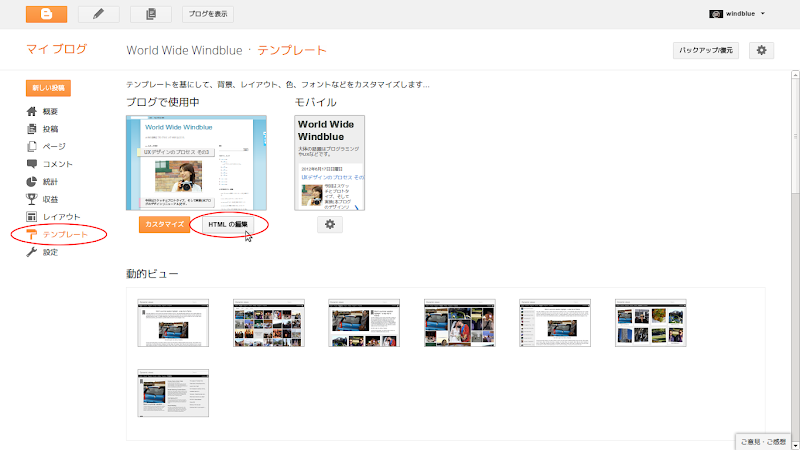
Bloggerのテンプレートを手作業で編集していきます。Bloggerの設定ページで「テンプレート」を選択し、「HTMLの編集」ボタンを押します。

下記のような画面になるので、「続行」ボタンを押します。

HTMLエディタが表示されたら、「ウィジェットのテンプレートを展開」にチェックを入れます。

HTMLを編集する
いよいよ編集開始です。逐一 編集結果を確認しながらの作業になると思うので、最初にメモ帳とかにバックアップをとっておくことをオススメします。
ボタンをどこに設置したいかによってコードを貼り付ける場所は変わってきますが、僕の例を載せます。
「post-footer-line-2」という文字列で検索します。
すると、
<div class='post-footer-line post-footer-line-2'>という箇所が見つかります。
僕のテンプレートでは二箇所見つかりましたが、上の方のみ編集しました。
(ざっとHTMLを眺めた感じ、上はPC向け、下はモバイル向け、のようです)
上の <div>タグの直後に、コードを貼り付けました。

すると以下のように、ソーシャル系ボタンが表示されました。

4.さいごに
Blogger に Twitter & Hatena & Google+1 & Facebook のボタンを設置する | Jkun Blogを参考にさせて頂きました。各ボタンの横幅が揃わなかったので修正を試みましたが、諦めました。
それでは。