一箇所ハマりましたが

それ以外は割とすんなりいきました。
このエントリでは、Tizen IDEを起動して、サンプルプログラムをエミュレータで動かすところまで書いていきます。
あとこの作業をする中で一つ嬉しいコトがあったのですが、それは最後に書きます!
このエントリの目次
1.Tizen SDK を起動する2.サンプルプロジェクトを作成する
3.サンプルプロジェクトをエミュレータで動かす
4.最後に
1.Tizen SDK を起動する
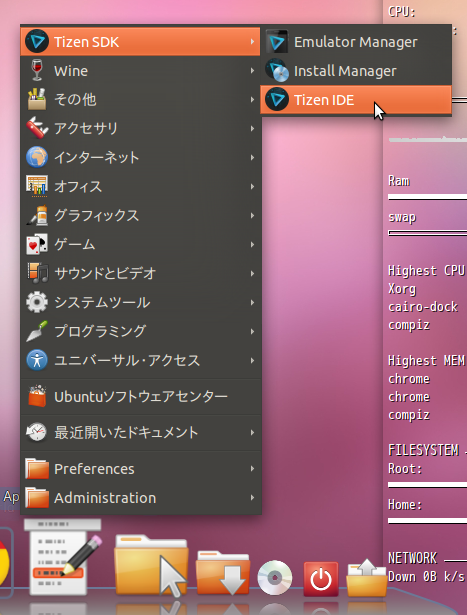
まず下記のようにApplications Menuから起動します。
すると、Tizen IDEのスプラッシュ画面が表示され、少し待つと下記のような画面が表示されます。

Eclipseと同じように、作成するプロジェクトの配置ディレクトリを入力しろってコトですね。
好きなディレクトリを入力して「OK」を押します。

ウェルカム画面が表示されました。
「Overview」と「Tizen Web programming」は、クリックするとどちらもヘルプ画面が表示されます。
Overviewはヘルプのトップ、Tizen Web programmingは下記のようなヘルプの「Development Quick Start」というページが出ます。

サンプルプロジェクトの作り方が書かれています。
さて、ウェルカム画面にて「Workbench」をクリックします。

すると、上記のような画面になります。
Eclipseと同じですな。
Tizen IDE の起動はこれで完了です。
Eclipseと同じですな(2回目)
2.サンプルプロジェクトを作成する
さて、ハマったのはココです。とりあえず新規のサンプルプロジェクトを作成しましょう。

上のように「File」→「New」→「Tizen Web Project」と選択していきます。
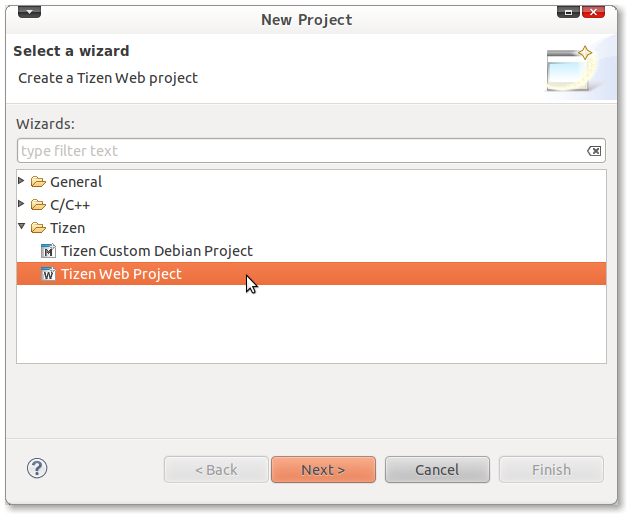
すると、

上記のような画面になるので、「Tizen Web Project」を選択します。
次の画面に行きます。

画面下部の「Project name」に適当な名前を入力します。
そして、その直下に「Use default location」にチェックを入れて(デフォルトでチェック入っています)、「Finish」ボタンを押します。
と、ここで問題が!
Tizen IDEがいきなり落ちます!
何度試しても、「Finish」ボタンを押すと落ちます!
と、ここで落とし穴が!
設定したワークスペースを見ると、きちんとプロジェクトが作られているではないか!
$ tree
.
└── Test
├── config.xml
├── css
│ └── style.css
├── icon.png
├── icon1.png
├── index.html
└── js
└── main.js
3 directories, 6 files
どういうコトなの…。
まあ気を取り直して、プロジェクトをimportしてみましょう。

画面左側の「Project」辺りで右クリック、「Import」を選択します。
すると次のような画面にいきます。

「Existing Projects into Workspace」を選択して、

「Select root directory」にワークスペースのパスを入力し、先程作成したTestプロジェクトを選択、「finish」ボタンを押します。
すると、無事プロジェクトがimportされました!
これでサンプルプロジェクトの作成が完了しました。
3.サンプルプロジェクトをエミュレータで動かす
ではいよいよサンプルプロジェクトを実行します。と、その前に、エミュレータを起動しておきます。

エミュレータの起動方法は1つ前のエントリに書いています。
起動したら、プロジェクトを実行させます。

上記のように実行します。
Eclipseと同じですな(3回目)
すると、
 このようなサンプルプロジェクトの画面が表示されます。
このようなサンプルプロジェクトの画面が表示されます。やったね!

ホーム画面にも「Test」アプリが追加されています。
サンプルプロジェクトの実行完了!
4.最後に
さて、このエントリの冒頭で「一つ嬉しいコトがあった」と書きました。
このTizen SDKはネット上にまだまだ情報が少なく、プロジェクトが作成できなかったときはちょっと困りました(現象としてはとても単純でしたが)。
誰かに質問しようにも同じような現象は見当たらない。
なので、Tizen の開発者のメーリングリスト会員になり、勇気を出して英語で質問してみました。
メーリスで質問するのは初めてでした。
英語で質問するのも初めてでした。
質問の仕方はこれでよいのか、英語でのメールのお作法はこれでよいのか。
質問文を送信するときとても緊張しました。
でも数時間後、メーリスの会員さんからあっさり回答が帰ってきました!
それもやはり英語でしたが、「僕も同じ環境で同じ問題があったよ。こうすれば解決したよ」と書いていました。
英語だからって怖気づく必要はないんだ!って肌で感じられました。
これが、嬉しかったコトです。
嬉しくてすごいテンション上がったのでここに書きました。
さて、Tizenはこれで一旦寝かして、明日からはObjective-C、iOSアプリ開発の勉強をします。
久々にMac起動します…。
0 件のコメント:
コメントを投稿